Case Study : Smart Green Movement For Recycling
The Wazte Mobile App
by Bregga Tedy
Aug 2, 2017 • 6 min read

Wazte is a startup that was founded to deal with the most classic environmental issue: waste management. We found that 75% of waste bank customers remain inactive after 1 to 2 years, some of the main causes are bad pickup scheduling system and also access difficulties to some waste banks. Our team consists of 5 people from different backgrounds. I handled some tasks that involved User Interface Design and User Experience Research.
From 174.000 Waste Bank customers in Indonesia, 75% of them are remain inactive after 1 to 2 years.
THE CHALLENGE
We built this startup because we want to help creating a sustainable nature and preserved environment, as a way to take care of our earth. We started with the most common question, “How to make it easier for waste bank customers to become more active by utilizing internet technology?”
Before we conducted our research, we needed to focus on the main problem and to dig further about the problem and potential users. To make it faster and easier, we used Javelin Board method.
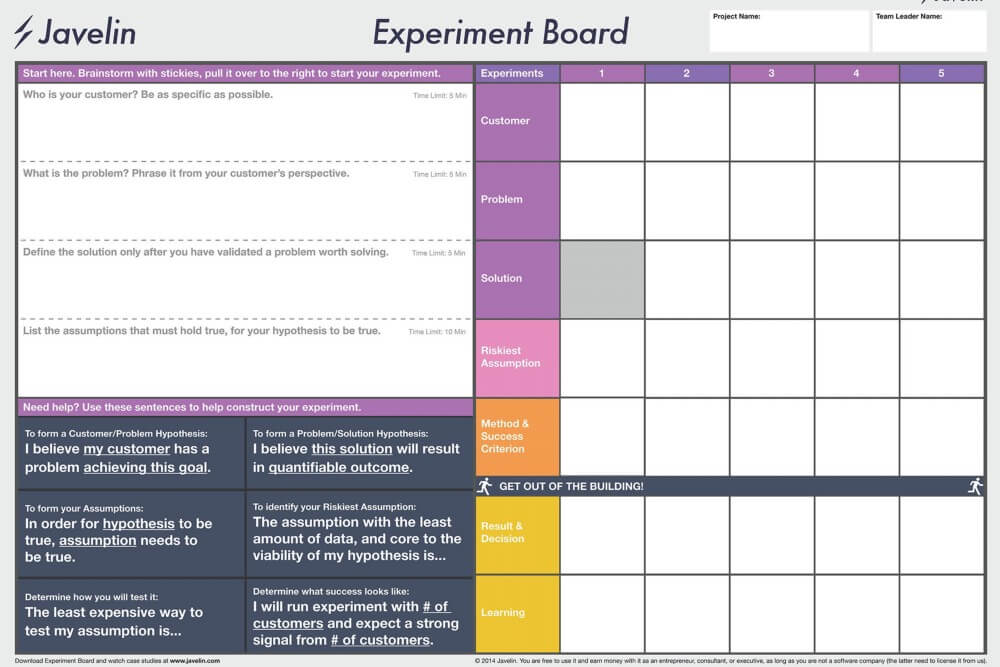
JAVELIN BOARD
Before we created prototype and dived deeper to Minimum Viable Product (MVP), first thing we needed to do is to validate our idea. This was the most essential step of creating a product, to make sure that the idea will be usable and benefit people. If you conduct the right validation session, you’ll be able to save cost and minimize risk from your assumption. There are some ways and methods to do that. One of the most effective way is by creating Javelin Board. Brainstorming was the most interesting part of this method, we did a lot of discussion and debate to reach an agreement. After that, we did get-out-of-building step, which was in here we needed to meet our potential customers and stakeholders.

The Javelin Experiment Board tool we used to validate ideas through experimentation.
THE USER
Our customer persona is a housewife who needs to sort out their household waste but doesn’t have easy access to the waste bank. After some research, we drew a conclusion that housewives mainly deal with household waste because most of them spend their time cooking in the kitchen or staying at home to handle daily core. Moreover, these days, housewives are familiar with technology. Smartphone is not a luxury item anymore, most people, including housewives, know how to use them. They’re active daily on social media like facebook, too. Since wazte is a web based apps, we believed that our main customer target is right and already specific.
Afterward, we conducted another research to make sure that our target customer is right. The result was quite unexpected, we found from survey that 80% of housewives were unfamiliar with smartphone and internet. They were able to operate just a few mobile apps from their phone. For some new applications, they still needed to learn more about it, by asking their children or any other way.
Then we decided to revise our user target, as we realized that some housewives are still not technology literate, instead of targeting them, we aimed for their children. Some teenagers (age range starts from 17 years old) are already aware about sanitation, hygiene, and healthy lifestyle. Moreover, they are also digital natives who were born in internet era. So it would be easier for us to interact with them.

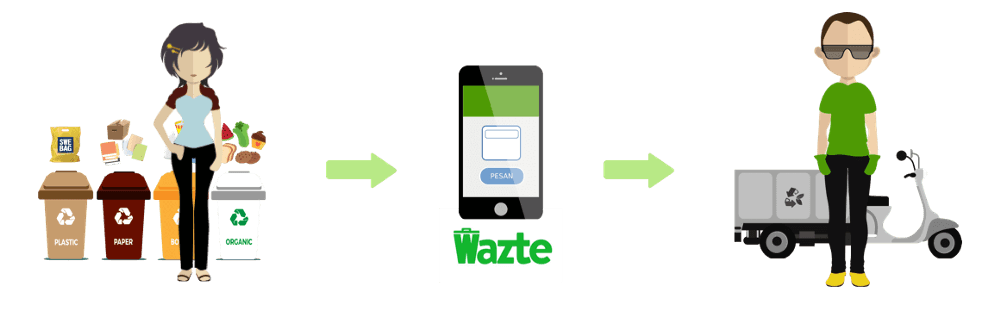
Wazte Concept Illustration.
Thus, we are no longer targeting housewives, but now we try to engage and persuade millenials and youngsters to keep the environment clean by sorting waste.
To give a comfortable service for our users, we need to focus on functionality and structure of our apps. So we get to know exactly what kind of services our users need.
Using rapid prototyping method really helped us in this project, since we already set our initial product launch in the next three months.
LOW-FIDELITY
We created a wireframe to assist us while designing our application layout so that we could get a bigger picture of what we were going to do next. Wireframing is a pivotal and important step, because designers need to understand the interaction between user and application they make without any distraction from visuals, colors, etc. They need to neglect user interface design at first to focus more on interaction.
HIGH-FIDELITY
On this project I was in charge of creating a personalization. Our goal is to increase user engagement by putting us in user’s shoes, to get a perceptive view of what users need and want when they use our apps.
The development and business side were both involved in mockup creation. We needed to know the technical difficulties and development obstacles to predict product launch in time.

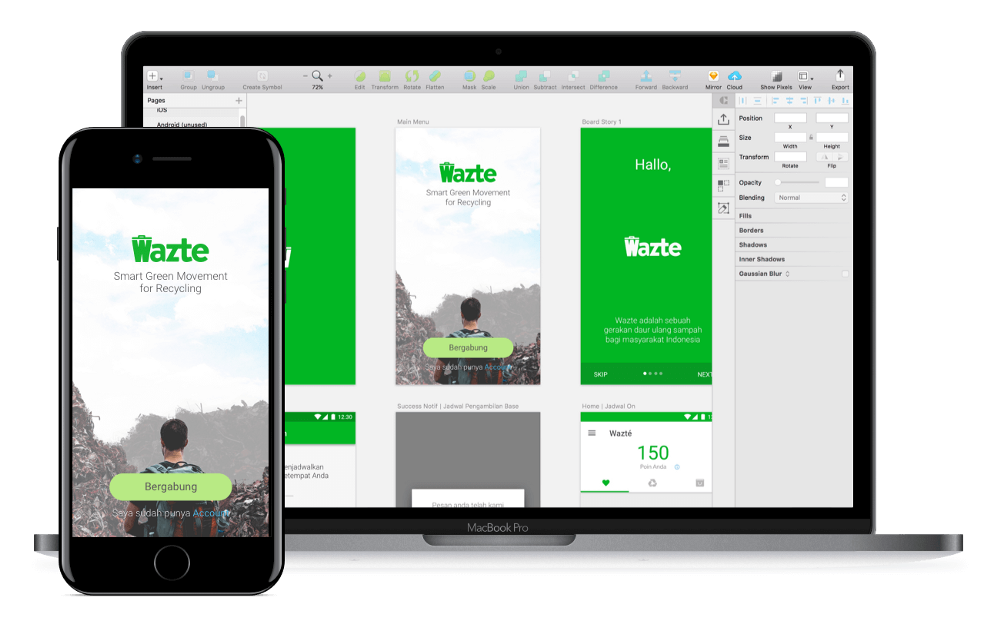
Designing a UI for Wazte App
CREATING PROTOTYPE
This process is intended to make sure that our product could be perceived correctly by our users and stakeholders so that we could gain feedbacks and did some improvements to our design as soon as possible.
I also used InvisionApp to design the user experience.
USABILITY TESTING
We also conducted a usability test to test our app directly to the user. So, we made some scenarios and tasks that needed to be done by users. While they were doing their tasks, we observed everything they did in the session, and took notes. The goal was to identify problems as soon and as detailed as possible, gather important qualitative data, and find user satisfaction rate.
ITERATE & FINAL DESIGN
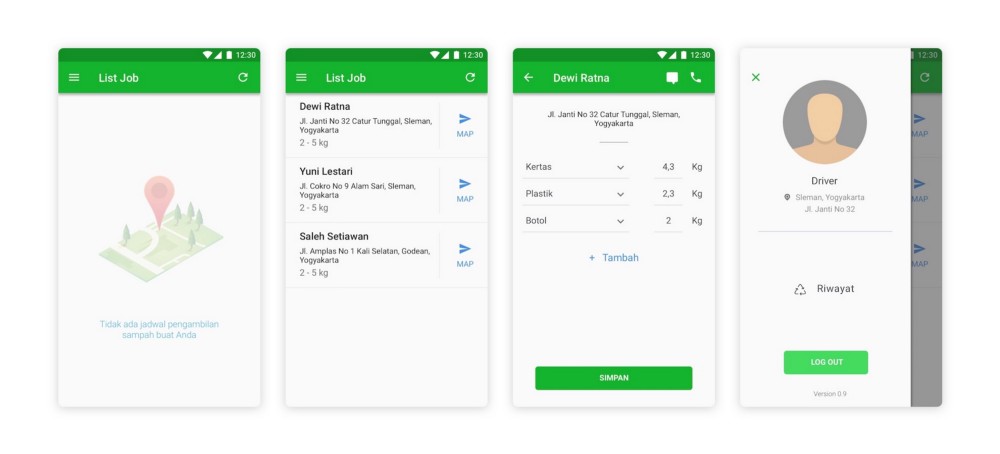
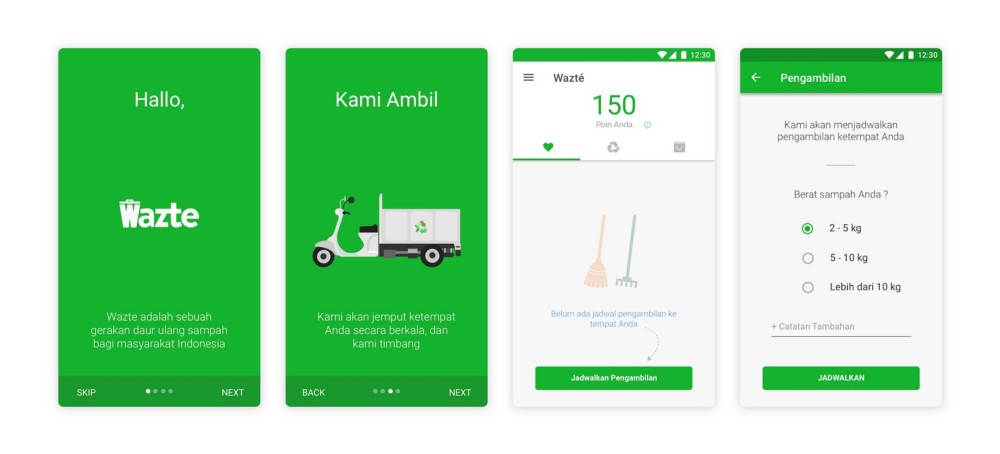
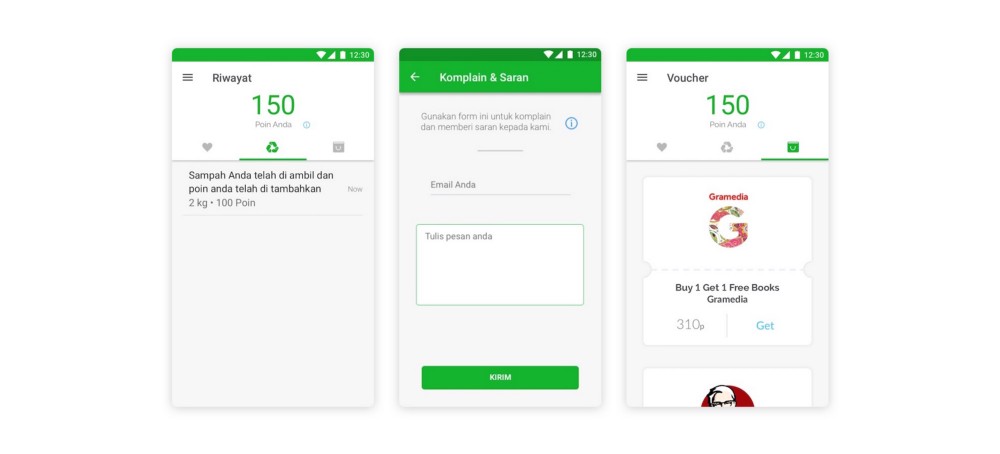
Below are some pages from our final app design. We created two type of apps, for the customer and the driver.


And for the driver